Fast Newbie's Skinning Walkthrough for MM 3: Difference between revisions
Rovingcowboy (talk | contribs) (steegy there was too much detail to be of fast use for newbies who need a checklist not a lab report) |
Rovingcowboy (talk | contribs) m (added info,) |
||
| (19 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | |||
''Tutorial written by Roving Cowboy.'' | |||
===Reason for this Lesson=== | |||
This tutorial will guide you through some basic steps to get you started with skinning for MediaMonkey v3, don't skip any steps follow them and you will learn how to do it first. Then you can figure out what you can do for shortcuts, but as the name implys this is for NEWBIES to learn with so don't skip any steps. The skinning editor to use is this one.[http://www.mediamonkey.com/contrib/artwork/themeeditor7.exe Theme Editor 7]. | |||
===Disclaimer=== | |||
this is not telling you all the tricks and things to do when creating a '''new''' skin, which is one that you have to change the location of the buttons. | |||
'''this is only showing you how to make the same skin shape with different images.''' once you get this down you can read the more complicated lessons and how to skin mm3 pages such as the tips page, you also will need to ask in the forum if you get unsure of what you are needing to do. | |||
====Open up an existing skin==== | |||
I Recommend getting one of the '''Original Default Recolored skins''' or my '''The Blues Monkey skin''' those will be easier to do this with. Since the new default skin by Morten is not done the same way he used some scripting skills of his to change things in it, he did not do it the way i did this. | |||
<ol start="1"> | |||
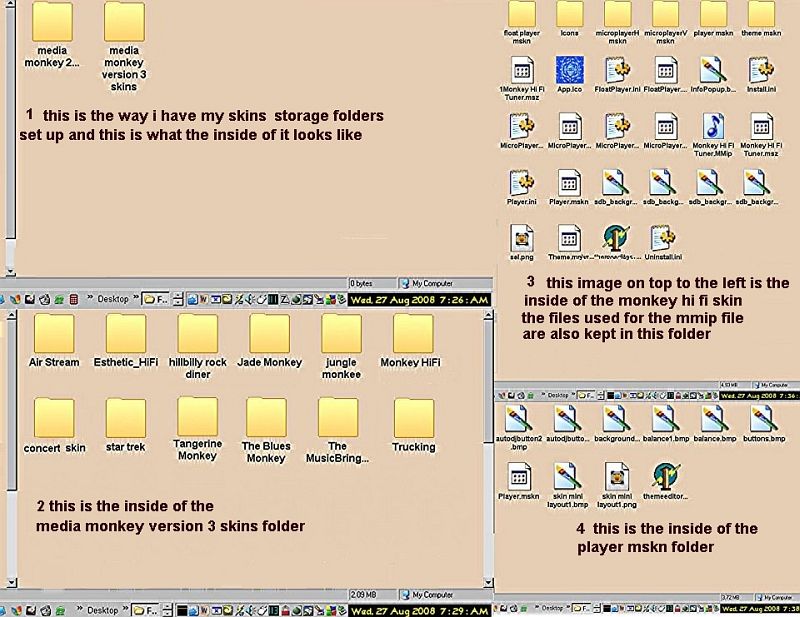
the first image is just to show you what all these words are saying to do. it starts with a main folder for storage, the lesson starts describing to you in section 2 of the image. | |||
<li>Make a new folder name it the name you want for your new skin. Make a copy of an existing skin, e.g. the default skin at the time of this lesson was the "Royal Blue.msz" but it has been removed so try using any other skin, it does not matter for this lesson the images are still the same, and different skins have different options which when you try and adjust it to your liking you will see how to add them in. (usually located under "C:\Program Files\MediaMonkey\Skins"), and give it same name as the new folder.</li> | |||
<li>Place that copy of the skin and the (theme engine.exe file); in the new folder. Change the extension from .msz to .zip so that you can open the file (actually a normal zip file) with an installed zip program.</li> | |||
<li>Unzip / Extract the files from the .zip file, into your new folder then delete the ".zip" file. | |||
(It is no longer needed and will just confuse you.).</li> | |||
[[Image:Skins folders.jpg]]<br> | |||
<li>Open up your new skin folder if not there already, and look for the .mskn files. These are the skin files that can be opened and edited by the theme editor. Theme.mskn is the file that defines the skin of the MediaMonkey's list view otherwise known as the explorer shell extension; the other mskn files skin what they are called;</li> | |||
*''Player.mskn'' and ''Player.ini'' for the internal player | |||
*''FloatPlayer.mskn'' and ''FloatPlayer.ini'' for the floating player. (this is now called mini player on the theme's buttons and in the options) | |||
*''MicroPlayer.mskn'' and ''MicroPlayer.ini'' for the taskbar player <br>( you will have to copy the microplayer mskn and ini files, then rename them both the copied and the original files, rename them by use of "H" on end of name for a horizontal player, use "V" on end of name for a vertical player, you can use the same image's on each you just need two of the '''microplayer skin'''. the vertical one will need you to turn the skin's '''back.bmp''' from the hortizontal postion, which it would be if you copied the other skin. to the vertical postion. the size will be the same it just needs rotated. and you then need to adjust all the items listed, in the vertical player's ini file so they will be on the player when viewed.) | |||
</ol> | |||
to | ====Export the skin's images==== | ||
:'''Note:'''In order to modify the images used by the skin, you have to export them first. Create a new folder inside your new skin's folder for each .mskn file that you want to edit the images for. That way, you can keep these images separated from the other skin files. | |||
<ol start="5"> | |||
<li>Start the theme editor and load the chosen ''.mskn'' file through the theme editor's menu File > Open...</li> | |||
<li>Use The menu File > Export Bitmaps... to export the skin's image resources to the folder you created for the ''.mskn'' file (see note above).</li> | |||
<li>Open up this folder and look at the images. (You might have to turn on View as images for your folders, to see them instead of the file icons.) Usually you will see either one big skin image or a lot of small ones (usually one per control), together with some background images. The magenta color seen in the theme engine before you export the image can turn pink on your exported image. Either one will still represent the transparent parts of the image. | |||
:'''Note:''' The theme editor adds the .bmp extension to the exported files without removing the previous extension first. You have to fix the file names manually (e.g. change "myimage.png.bmp" to "myimage.png") that will allow your image to overwrite the original image in the mskn file when you put yours in the file.</li> | |||
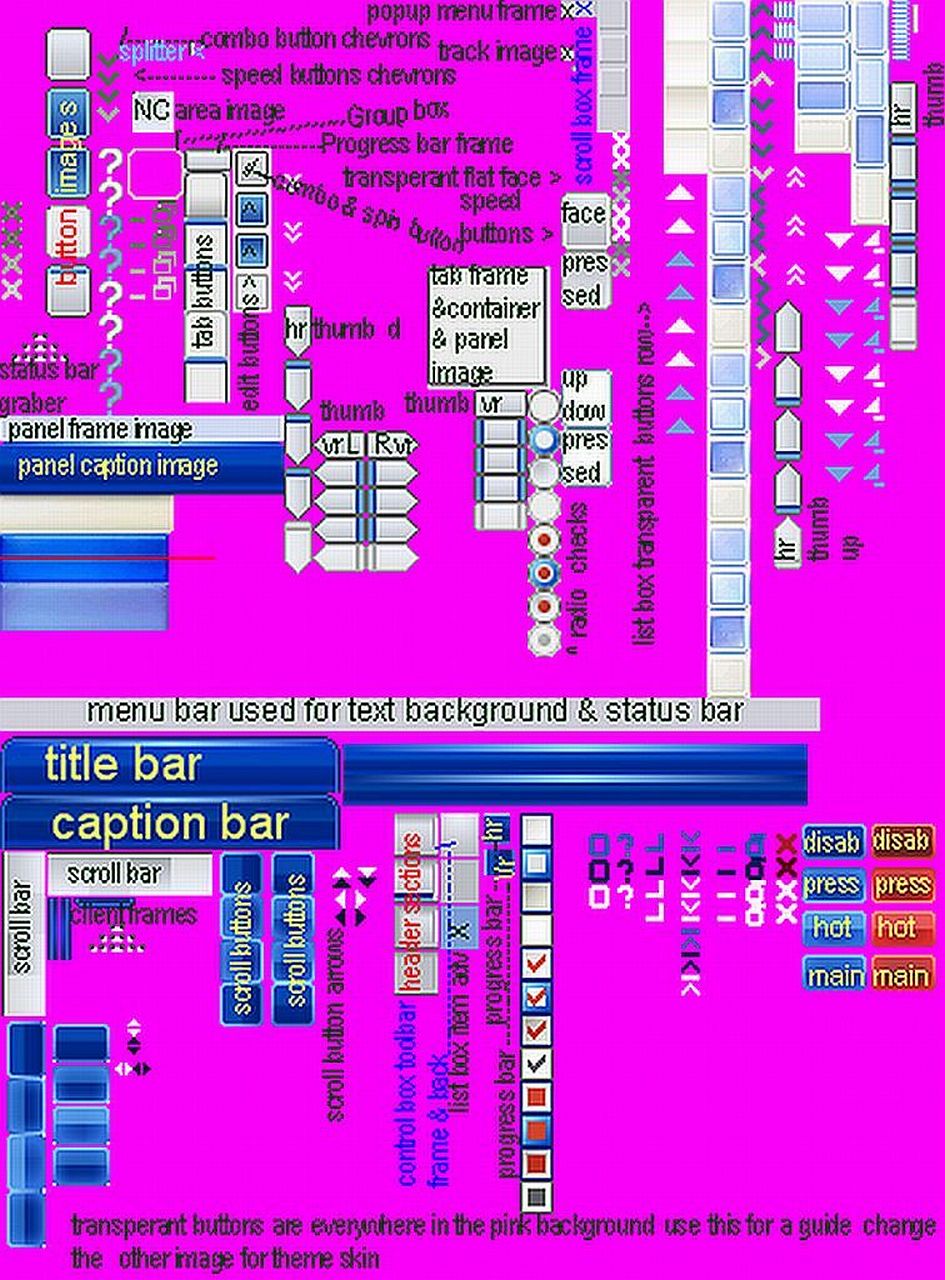
(This was made to show you the areas used for the default skin's theme images.)<br>[[Image:Skin_layout_guide.jpg]]) | |||
<li>To edit the exported images, you can use any image editor that supports bitmap files. However, a more advanced image editor is recommended I suggest these. (e.g. [http://www.ulead.com Ulead], [http://www.adobe.com/nl/products/photoshop/photoshop/ Adobe Photoshop], [http://www.photofiltre.com/ Photofiltre] you can use others but I do not suggest gimp for newbies). Edit all the skin images that you want to change, and save them back on the same file name (overwriting the existing files) I would just for the first time skinning cover the exact same images you see on the main image maps.</li> | |||
</ol> | |||
:'''UPDATE:''' As you can see in the image map above. the button images for the speed buttons that are in the center near the top. There is one called "Transparent face" this was used in place of an image on the buttons focused bitmaps. which made it show the first bitmap image when you held the mouse over the button and Focused on it. this use was changed in the media monkey 3 alpha 4 version. the focused bitmap image for all the buttons must have a colored bitmap image chosen. the transparent image is not used like that now. you need to make a white or a black image and use it instead of the transparent one. what that was done for is to be able to have a button with in a button. so you make the black image the size of the click-able part of the button; either the whole button or just part of the image and that is what will be the click-able area. the white image when used means a non click-able area. I have not done this my self but that is what it is to be used for, I'm thinking one of the other skinners is using this double button in a button stuff. '''I only tell you this black and white image stuff, because you need to know the update to the way it is used has made the transparent image, un-usable for the buttons that control the player and the buttons for the playlist and Eq, and etc.., The transparent image IS still used for the the speed buttons, and other buttons on the list view menu area.''' | |||
====Replace the skin's images with the modified ones==== | |||
<ol start="9"> | |||
<li>Once the images have been edited, make the theme editor visible again (or reopen the .mskn file in case you closed it). In the tree on the left side of the screen, click the '''+''' sign in front of "images". This will show you a list of all the images in the .mskn file.</li> | |||
<li>Select the name of an image that you want to replace with a modified version. Click the "Replace Image..." button, then click "Load bitmap..." and browse to the modified image. Click Open and finally OK.</li> | |||
:'''Note:'''You do not have to worry about "From Gallery..." or "Mask" yet. You will find out what those mean later. Just remember that the theme editor by default will interpret all area's of the magenta / pink color on an imported image as transparent. | |||
Do the same for all images you modified outside the theme editor, and then save the skin and close the theme editor. | |||
<li>Now you do the same for the other mskn files. The one called theme has the most images to change so it will be the toughest one. When all images and mskn files have been edited if you did make the folders in your new skin's folder for each mskn file as suggested. You then copy all the mskn files from inside each of their folders.<br> | |||
In addition, paste them back in the new skin folder that the mskn files were first, unzipped in to which should be the folder you named for your new skin. <br> | |||
This is done to make it easier to create the skin file later. </li> | |||
</ol> | |||
3. change the | ====Other skin files to include==== | ||
<ol start="12"> | |||
<li>In the skin's folder, you can create an '''Icons''' subfolder (if it is not there already). There you can put an image '''NoAArt.png''' that is used when there is no album art. As the folder name implies you can add icons in the folder after the release of media monkey version 3. (to replace the standard icons in mediamonkey. '''(still not working)''')</li> | |||
<li>You can also change the background images for the various panes in MediaMonkey:</li> | |||
*''sdb_background_aaview.bmp'' for the Album Art background | |||
*''sdb_background_list.bmp'' for the Tracks List background | |||
*''sdb_background_playing.bmp'' for the Now Playing background | |||
*''sdb_background_tree.bmp'' for the Tree background | |||
(The list and the playing backgrounds can not use images in mm3 with out some trickery to get them seen so just color them this first time.) | |||
</ol> | |||
====Close and test the skin==== | |||
<ol start="14"> | |||
<li>Okay now this is where copying all the files back in step 11 comes in handy. So all you want changed is changed and you got all the edited mskn files copied back in the folder of your skins name. You now just select all the images; the ini files the mskn files and the icon folder. That is in your new skin's folder, then by using your zipping program you zip them in to one zip file.<br> | |||
(Do NOT zip your new skin's folder just the files needed for the skin.) | |||
Change the name of the zip file to whatever name you want to call your new skin, and make it an .msz file by changing the extension from .zip to .msz<br><br> | |||
Example: '''My great skin.zip''' is changed too '''My Great Skin.msz'''<br><br> | |||
The '''.msz''' file should be placed in MediaMonkey's Skins folder (usually "C:\Program Files\MediaMonkey\Skins").<br></li> | |||
<li>If MediaMonkey is not running yet, then start it now. Test your skin by selecting it from the settings: menu Tools > Options... > Appearance > Skin > Select Skin. Choose your skin and click OK. Now you can check out all of the skin elements as they are used in MediaMonkey, and see if anything needs to be fixed or improved. | |||
</li> | |||
</ol> | |||
''Enjoy, and good luck at making new skins. Feel free to ask any questions you might have, preferably using the [http://www.mediamonkey.com/forum/viewforum.php?f=9 skinning forum] or by sending a private message to one of the skin makers out here.'' | |||
--- [[User:Rovingcowboy|RovingCowboy / Keith Hall]] <br> | |||
--- re edited by Steegy redid formating and added Extra Notes And Tips<br> | |||
--- re edited by Rovingcowboy / Keith hall, fixed typos re added left out steps,<br> corrected wrong information, added some examples.<br> | |||
--- re edited by Rovingcowboy / Keith hall, added or adjusted information,<br> corrected wrong information. | |||
===Extra notes=== | |||
you | <ul> | ||
<li>'''File extension not shown:''' If you can't see the extension at the end of a file name, you first have to change the folder settings in Windows: uncheck "Hide extensions of known file types", through the menu Tools > Folder options... > tab Display.</li> | |||
<li>'''Main program skin: MM2 vs. MM3:''' The main program skin format for MM3 is almost exactly the same as the skin format for MM2. The most recognisable difference between the two versions is that a MM2 skin file is named ''default.mskn'', whereas a MM3 skin file is named ''Theme.mskn''. Because the MediaMonkey's theme engine is backward compatible, you can rename the MM2 ''default.mskn'' file to ''Theme.mskn'' to get it working as MM3 skin.(not adviseable for newbies to try, because it is hard to do, very hard)</li> | |||
<li>'''''Readme.txt:''''' Don't forget to add a ''Readme.txt'' file to your skin, with some information like its name, release date, author, origin/idea, ... </li> | |||
<li>'''Theme Editor:''' The [http://www.mediamonkey.com/contrib/artwork/themeeditor7.exe theme editor] is the (only) program usable to create and edit skin files.</li> | |||
</ul> | |||
===Power tips=== | |||
<ul> | |||
<li>'''Skin file vs. skin folder''': MediaMonkey will read subfolders in the ''Skins'' folder in the same way as it reads the ''.msz'' files in it. This is very handy when you're creating and testing your skin, so you don't have to zip/rename constantly. Do not zip the new skins folder up. There is no need for all the folders and images you used in making the new skin be in the skin file, just the images and files you seen when you first unzipped the mm 3 royal blue skin, which is what is said in step 14. The reason is simple as in this example <br><br>folder zipped as skin file = 1.4 mbs<br>same skin only files zipped = 789kb's <br><br> now that is not exact numbers but that shows what happens with unneeded files in the skin's zip file.</li> | |||
<li>'''Reload an edited skin:''' To reload a skin (e.g. if you modified it while MediaMonkey was running) you don't have to restart MediaMonkey. Just go to the options and reselect your skin (select another skin and then select your own skin again).</li> | |||
<li>'''''.msz'' file association:''' Instead of always changing the ''.msz'' to ''.zip'' and then opening the ''.zip'' file, you can let your zip program recognize the ''.msz'' file by associating the ''.msz'' extension with it. While in Windows Explorer, right-click the ''.msz'' file and choose "Open as..." (if "Open as..." isn't available then press the Shift key while you right-click the file, or just double-click the file). In the opened dialog, select or browse to your zip program, check "Always open ..." and click OK. You should now see that the file icon of the ''.msz'' files has changed. When you now double-click such a file, it will automatically be opened in your zip program. </li> | |||
<li>'''''.mskn'' file association:''' To be able to open/edit the skin file in the theme editor by double-clicking the file, you have to associate the ''.mskn'' file with the theme editor application, in the same way as explained in the previous power tip.</li> | |||
</ul> | |||
Latest revision as of 13:24, 12 December 2008
Tutorial written by Roving Cowboy.
Reason for this Lesson
This tutorial will guide you through some basic steps to get you started with skinning for MediaMonkey v3, don't skip any steps follow them and you will learn how to do it first. Then you can figure out what you can do for shortcuts, but as the name implys this is for NEWBIES to learn with so don't skip any steps. The skinning editor to use is this one.Theme Editor 7.
Disclaimer
this is not telling you all the tricks and things to do when creating a new skin, which is one that you have to change the location of the buttons. this is only showing you how to make the same skin shape with different images. once you get this down you can read the more complicated lessons and how to skin mm3 pages such as the tips page, you also will need to ask in the forum if you get unsure of what you are needing to do.
Open up an existing skin
I Recommend getting one of the Original Default Recolored skins or my The Blues Monkey skin those will be easier to do this with. Since the new default skin by Morten is not done the same way he used some scripting skills of his to change things in it, he did not do it the way i did this.
-
the first image is just to show you what all these words are saying to do. it starts with a main folder for storage, the lesson starts describing to you in section 2 of the image.
- Make a new folder name it the name you want for your new skin. Make a copy of an existing skin, e.g. the default skin at the time of this lesson was the "Royal Blue.msz" but it has been removed so try using any other skin, it does not matter for this lesson the images are still the same, and different skins have different options which when you try and adjust it to your liking you will see how to add them in. (usually located under "C:\Program Files\MediaMonkey\Skins"), and give it same name as the new folder.
- Place that copy of the skin and the (theme engine.exe file); in the new folder. Change the extension from .msz to .zip so that you can open the file (actually a normal zip file) with an installed zip program.
- Unzip / Extract the files from the .zip file, into your new folder then delete the ".zip" file. (It is no longer needed and will just confuse you.).
- Open up your new skin folder if not there already, and look for the .mskn files. These are the skin files that can be opened and edited by the theme editor. Theme.mskn is the file that defines the skin of the MediaMonkey's list view otherwise known as the explorer shell extension; the other mskn files skin what they are called;
- Player.mskn and Player.ini for the internal player
- FloatPlayer.mskn and FloatPlayer.ini for the floating player. (this is now called mini player on the theme's buttons and in the options)
- MicroPlayer.mskn and MicroPlayer.ini for the taskbar player
( you will have to copy the microplayer mskn and ini files, then rename them both the copied and the original files, rename them by use of "H" on end of name for a horizontal player, use "V" on end of name for a vertical player, you can use the same image's on each you just need two of the microplayer skin. the vertical one will need you to turn the skin's back.bmp from the hortizontal postion, which it would be if you copied the other skin. to the vertical postion. the size will be the same it just needs rotated. and you then need to adjust all the items listed, in the vertical player's ini file so they will be on the player when viewed.)

Export the skin's images
- Note:In order to modify the images used by the skin, you have to export them first. Create a new folder inside your new skin's folder for each .mskn file that you want to edit the images for. That way, you can keep these images separated from the other skin files.
- Start the theme editor and load the chosen .mskn file through the theme editor's menu File > Open...
- Use The menu File > Export Bitmaps... to export the skin's image resources to the folder you created for the .mskn file (see note above).
- Open up this folder and look at the images. (You might have to turn on View as images for your folders, to see them instead of the file icons.) Usually you will see either one big skin image or a lot of small ones (usually one per control), together with some background images. The magenta color seen in the theme engine before you export the image can turn pink on your exported image. Either one will still represent the transparent parts of the image.
- Note: The theme editor adds the .bmp extension to the exported files without removing the previous extension first. You have to fix the file names manually (e.g. change "myimage.png.bmp" to "myimage.png") that will allow your image to overwrite the original image in the mskn file when you put yours in the file.
(This was made to show you the areas used for the default skin's theme images.) - To edit the exported images, you can use any image editor that supports bitmap files. However, a more advanced image editor is recommended I suggest these. (e.g. Ulead, Adobe Photoshop, Photofiltre you can use others but I do not suggest gimp for newbies). Edit all the skin images that you want to change, and save them back on the same file name (overwriting the existing files) I would just for the first time skinning cover the exact same images you see on the main image maps.
 )
)
- UPDATE: As you can see in the image map above. the button images for the speed buttons that are in the center near the top. There is one called "Transparent face" this was used in place of an image on the buttons focused bitmaps. which made it show the first bitmap image when you held the mouse over the button and Focused on it. this use was changed in the media monkey 3 alpha 4 version. the focused bitmap image for all the buttons must have a colored bitmap image chosen. the transparent image is not used like that now. you need to make a white or a black image and use it instead of the transparent one. what that was done for is to be able to have a button with in a button. so you make the black image the size of the click-able part of the button; either the whole button or just part of the image and that is what will be the click-able area. the white image when used means a non click-able area. I have not done this my self but that is what it is to be used for, I'm thinking one of the other skinners is using this double button in a button stuff. I only tell you this black and white image stuff, because you need to know the update to the way it is used has made the transparent image, un-usable for the buttons that control the player and the buttons for the playlist and Eq, and etc.., The transparent image IS still used for the the speed buttons, and other buttons on the list view menu area.
Replace the skin's images with the modified ones
- Once the images have been edited, make the theme editor visible again (or reopen the .mskn file in case you closed it). In the tree on the left side of the screen, click the + sign in front of "images". This will show you a list of all the images in the .mskn file.
- Select the name of an image that you want to replace with a modified version. Click the "Replace Image..." button, then click "Load bitmap..." and browse to the modified image. Click Open and finally OK.
- Note:You do not have to worry about "From Gallery..." or "Mask" yet. You will find out what those mean later. Just remember that the theme editor by default will interpret all area's of the magenta / pink color on an imported image as transparent.
- Now you do the same for the other mskn files. The one called theme has the most images to change so it will be the toughest one. When all images and mskn files have been edited if you did make the folders in your new skin's folder for each mskn file as suggested. You then copy all the mskn files from inside each of their folders.
In addition, paste them back in the new skin folder that the mskn files were first, unzipped in to which should be the folder you named for your new skin.
This is done to make it easier to create the skin file later.
Other skin files to include
- In the skin's folder, you can create an Icons subfolder (if it is not there already). There you can put an image NoAArt.png that is used when there is no album art. As the folder name implies you can add icons in the folder after the release of media monkey version 3. (to replace the standard icons in mediamonkey. (still not working))
- You can also change the background images for the various panes in MediaMonkey:
- sdb_background_aaview.bmp for the Album Art background
- sdb_background_list.bmp for the Tracks List background
- sdb_background_playing.bmp for the Now Playing background
- sdb_background_tree.bmp for the Tree background
Close and test the skin
- Okay now this is where copying all the files back in step 11 comes in handy. So all you want changed is changed and you got all the edited mskn files copied back in the folder of your skins name. You now just select all the images; the ini files the mskn files and the icon folder. That is in your new skin's folder, then by using your zipping program you zip them in to one zip file.
(Do NOT zip your new skin's folder just the files needed for the skin.) Change the name of the zip file to whatever name you want to call your new skin, and make it an .msz file by changing the extension from .zip to .msz
Example: My great skin.zip is changed too My Great Skin.msz
The .msz file should be placed in MediaMonkey's Skins folder (usually "C:\Program Files\MediaMonkey\Skins"). - If MediaMonkey is not running yet, then start it now. Test your skin by selecting it from the settings: menu Tools > Options... > Appearance > Skin > Select Skin. Choose your skin and click OK. Now you can check out all of the skin elements as they are used in MediaMonkey, and see if anything needs to be fixed or improved.
Enjoy, and good luck at making new skins. Feel free to ask any questions you might have, preferably using the skinning forum or by sending a private message to one of the skin makers out here.
--- RovingCowboy / Keith Hall
--- re edited by Steegy redid formating and added Extra Notes And Tips
--- re edited by Rovingcowboy / Keith hall, fixed typos re added left out steps,
corrected wrong information, added some examples.
--- re edited by Rovingcowboy / Keith hall, added or adjusted information,
corrected wrong information.
Extra notes
- File extension not shown: If you can't see the extension at the end of a file name, you first have to change the folder settings in Windows: uncheck "Hide extensions of known file types", through the menu Tools > Folder options... > tab Display.
- Main program skin: MM2 vs. MM3: The main program skin format for MM3 is almost exactly the same as the skin format for MM2. The most recognisable difference between the two versions is that a MM2 skin file is named default.mskn, whereas a MM3 skin file is named Theme.mskn. Because the MediaMonkey's theme engine is backward compatible, you can rename the MM2 default.mskn file to Theme.mskn to get it working as MM3 skin.(not adviseable for newbies to try, because it is hard to do, very hard)
- Readme.txt: Don't forget to add a Readme.txt file to your skin, with some information like its name, release date, author, origin/idea, ...
- Theme Editor: The theme editor is the (only) program usable to create and edit skin files.
Power tips
- Skin file vs. skin folder: MediaMonkey will read subfolders in the Skins folder in the same way as it reads the .msz files in it. This is very handy when you're creating and testing your skin, so you don't have to zip/rename constantly. Do not zip the new skins folder up. There is no need for all the folders and images you used in making the new skin be in the skin file, just the images and files you seen when you first unzipped the mm 3 royal blue skin, which is what is said in step 14. The reason is simple as in this example
folder zipped as skin file = 1.4 mbs
same skin only files zipped = 789kb's
now that is not exact numbers but that shows what happens with unneeded files in the skin's zip file. - Reload an edited skin: To reload a skin (e.g. if you modified it while MediaMonkey was running) you don't have to restart MediaMonkey. Just go to the options and reselect your skin (select another skin and then select your own skin again).
- .msz file association: Instead of always changing the .msz to .zip and then opening the .zip file, you can let your zip program recognize the .msz file by associating the .msz extension with it. While in Windows Explorer, right-click the .msz file and choose "Open as..." (if "Open as..." isn't available then press the Shift key while you right-click the file, or just double-click the file). In the opened dialog, select or browse to your zip program, check "Always open ..." and click OK. You should now see that the file icon of the .msz files has changed. When you now double-click such a file, it will automatically be opened in your zip program.
- .mskn file association: To be able to open/edit the skin file in the theme editor by double-clicking the file, you have to associate the .mskn file with the theme editor application, in the same way as explained in the previous power tip.