How to convert MediaMonkey v2.5 skins in to v3.0 skins: Difference between revisions
Rovingcowboy (talk | contribs) m (removed bad italian translation.) |
Rovingcowboy (talk | contribs) m (→Lesson: updated info) |
||
| Line 28: | Line 28: | ||
''' Warning ''' | ''' Warning ''' | ||
If you choose to make the skin as I have made in this lesson with the media monkey 2.5 theme.mskn file so you can see full background images. | |||
THEN YOU MUST REALIZE that your skin is a combonation of media monkey 2 and 3, thus causing it to be un able to understand some options used by the media monkey 3 version. | |||
The one option that caused me to write this warning is, the option you can check under the general options tab "pop up track info in tray", '''it was causing me troubles before when i did this lesson but it seems to be working in the latest version of mm 3.0.3''' | |||
---- | ---- | ||
Latest revision as of 06:12, 23 August 2008
Disclaimer
Information
If this has any missing data fill it in but please try and keep it simple to follow.
This is not an easy task to follow for the newbies, And this is best left to those whom have been skinning for both versions.
Or' that are skinners of several other skins and know what items and or steps might have been left out or left for them to presume.
Lesson
This is not a fast walk through, this is how to convert media monkey version 2 skins for use in media monkey version 3.
I presume that if you’re doing this you are already an accomplished skinner and know some things about this before you started it.
But I will say it in as best of a step by step manner that I am able to do anyway.
Warning
If you choose to make the skin as I have made in this lesson with the media monkey 2.5 theme.mskn file so you can see full background images.
THEN YOU MUST REALIZE that your skin is a combonation of media monkey 2 and 3, thus causing it to be un able to understand some options used by the media monkey 3 version. The one option that caused me to write this warning is, the option you can check under the general options tab "pop up track info in tray", it was causing me troubles before when i did this lesson but it seems to be working in the latest version of mm 3.0.3
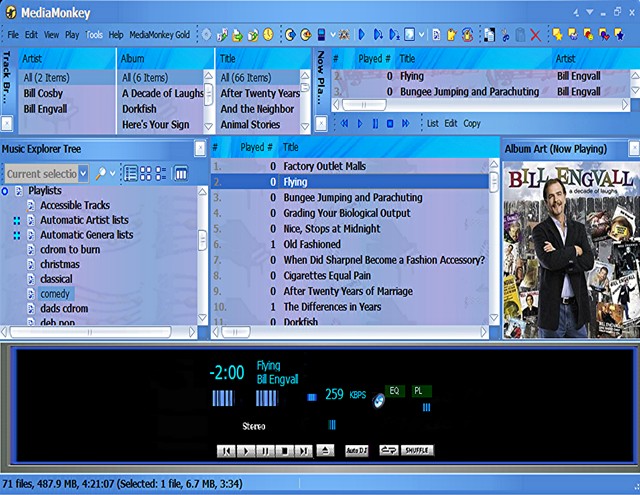
Skin's Image
This Player Skin is the one I made when making this lesson.
In this screenshot you see the updated player but the theme is still the same mediamonkey 2.5 theme.mskn file.
If you look at the list view background for the now playing and the main list view you will see the images are visible as images.
That is only done by the way I have done it in using this lesson.
Pekes template does not allow it to show images like this.
Using Template
Peke's template has been removed it was out of date. you should get one of the skins from trixmotos mm 3 skin page, the brush monkey 2 skin. and use it for the template just change the stuff in it to make the mm 2 skin in to an mm 3 skin.
To make an image in the background if using mm3's theme editor 7, you need to do what is in this tip
Adding Image
Start Lesson Steps
Steps, 1 - 9, Setting up the folders used doing converting.
Steps, 1-2 Folders needed
1.Make a folder for your converted skin.
2.Make these folders in side that folder.
Floatplayer
Icons
MicroplayerH
MicroplayerV
Player
Theme
Steps, 3-6 Getting MM 2 Skin Images and files
3. Now, you need to get some files from the different skins for this one converted skin to work.
You need these files and images from the mm2 skin.
The shufrep.bmp
The text.bmp
The sdb_background_list.bmp
The sdb_background_playing.bmp
The sdb_background_tree.bmp
The Main.bmp
The Cbuttons.bmp
Theme.mskn
Those are all that I used from the old mm 2 skin for the mm3 skin.
4. Copy those files and paste them in to the folder you made in step 1
5. Now copy these in to the folder you made for the theme.mskn file.
sdb_background_list.bmp
sdb_background_playing.bmp
theme.mskn
6. Now move these in to the folder you made for the player.
shufrep.bmp
main.bmp
cbuttons.bmp
Now is the time to think about the size of the player. Open the three you just moved in the photo-editing program you use and are familiar with the most.
If you make the skin exactly as the player, skin was in mm2. Then you need to resize the images to fit larger screens. For the skin I re did I had to change the height by adding 14 pixels to the old winamp skin making it 150 pixels in height. This was done while telling the editing program to keep the, same ratio when making it larger, which made it 355 pixels wide. In doing it to that size, the player is very useable in the 1024 x 768 pixel screen size.
However, you must change all 3 images you moved in step 6 to the same ratio other wise it will not look the same.
Steps, 7-9 Getting MM 3 Skin Images and files
7. You now go to the mm 3 skins you have and go in to the folder for one of your mm 3’s skin theme.mskn files.
If you have unzipped the default, skin and saved it in folders?
All you need to do is copy the;
infopopup.bmp
And the;
sel.png
And after you copy them go to the folder you made for your converted mm2 skin's theme file, the folder that you made in step two and paste these images in there.
8. With this step, you now go back to the mm3 skin's folder, and go in to each folder that you see in there.
Copy all the images in those folders and paste them in to, the other folders of the same name you made in step 2.
You need to also copy, any of the files you see in the main folder of that mm3 skin you were just in, and put them in to the folder you made in step 1.
All Except the theme folder and the theme.mskn, you do not need this file of the mm3 skin
9. Now you should be finished with the files from the mm3 skin.
So it is time to once again use the photo editing program.
Go in to the folder for the player of the skin you are converting.
Now you will see all the image files in there.
Delete the background bmp you copied from the mm 3 player folder
and rename the main.bmp to the background.bmp
Steps, 10 - 21, Adjusting the images and mskn files.
Steps, 10 -11 Changing Image Map and Switching them in mskn file.
10. Open the skin mini layout bmp in the photo editing program.
You will see on there many images on it; they are placed in certain places for the exe to find.
But not all of them are.
The long thin player and the short player sides up in the top left hand corner are two that the exe needs to find only if you are making a resizable skin.
The mute button
The volume slider buttons
The seek thumb image
The images for the audio visual meters.
The star rating image.
Those are the only images on that skin layout map that is needed from mm3.
If you are going to make the player fixed in size?
Then you don't need that long thin player image.
I would suggest not making it a resizable image if you are converting the mm 2 skin you do not want it to resize.
however you can not keep it from resizing. so you need to use the resize feature of the skin.
This means that in the mskn file for the player you need to make the frame section the whole image you want the player to be.
and use the pink color of the map background for the center section and the right section.
this will give you the transparent part of the skin as the stretching part.
Making it appear to be only the short player.
So take your clone tool in the image editor or your paint over tool and clone or paint the same pink background color over the images I did NOT mention.
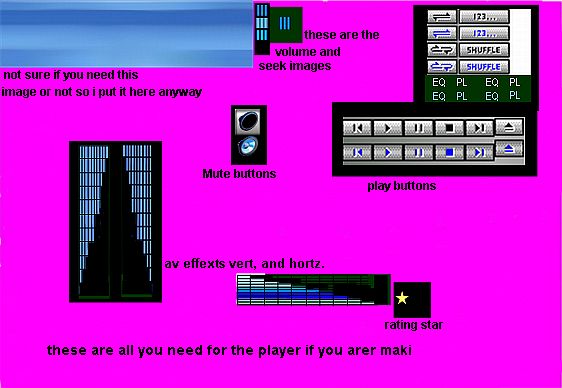
Take a look at this skin guide it has the needed images for the converted mm 2.5.5 player skin.
On it, there are two vertical audiovisual meter images this is for horizontal meters.

After you get all the images colored or cloned over with the pink background, you then open the other images in the folder with your edit program.
Then you copy them in the edit program then paste them on to the “skin mini player layout image.”
You now have a new map image save this and get out of the editor.
11. You now open the theme skinning engine and open the player.mskn file, now on the skinning engine you click on the plus sign by the word images.
This shows you all the images in the player mskn file.
You select each image and then press the replace button then browse to the image in the folder you just changed and open the changed image and click okay it will then be placed, in the theme mskn.
Steps, 12 -14 Adjusting the Image's Size in the mskn file
12. After that is all finished in which there are only 2 images that should only be the background.bmp and the mini skin layout.bmp, which you need to replace.
You now go to the plus sign by the word objects.
There you need to find the place the images are used, and change the size of the background image client to fit the size you changed the main image too.
Make sure you adjust the size for the images of the left center and right.
You do that on the right hand side of the skinning engine where all the code is.
Look at the ones called height and width; make sure they say the same size your player is in height.
And the width is half the size of the player size.
The size you should get when you changed the size to 150 height for the main image would have been 355 pixels wide.
So make the left and the right images sizes 175 pixels wide.
This will leave 5 pixels wide for the center image to use.
13. Now, you got those numbers changed on the right you need to go back to each one left, center, and right,
and then look near the top of the code on the right you will see the word “bitmap” select that word then click on the arrow that shows up on the right of the word.
This opens the image panel that you want to use for that frame.
Set the lines on the image to the same size you put in the code area.
Do that for all 3 of the background images.
14. Now, do that for all the buttons you see listed on that area.
Go through and pick the button images you need to use on that skin.
Make sure “Absolutely” sure the numbers on the image panel match the numbers in the code and match the size of the image.
Media Monkey 3 must have the numbers matching or it will have slight to major errors.
If you have the main image 150 pixels high but you set the image in the panel to 151 pixels high mm 3 will crash when you try to use the skin, the one pixel either way error handling does not work or is voided in mm 3, so make the number match.
You might have to add in the stop button and a pause button.
You will need to rename the playpause button to only “play”.
You will have to do the same in the ini files add in the stop and play, then rename the play pause button in there also or they will not be found by the mm 3.
If you want a close button you add that in too.
You will have to make sure you have an image for the close button either add one in to the player mskn file or use one that is already there.
If you add the buttons, which you will if you want a copy of the mm 2 skin, you need to make sure you use the five; image button code.
That you see on the play button.
When you pick the image for the focused buttons, it is best to use a black background image on that one.
This will allow the button to go back to the first image it showed.
Steps, 15 -16 Adjusting Float and Putting Files in proper folders
15. Save the player mskn file when you finish and close the theme skin engine.
Now still in the folder for the player you copy the mskn file and the images, and then get out of the player folder.
By going back to the folder you made in step one.
Where you can see the other folders for the same skin you are working on.
Find the one for the floatplayer go in to that folder and paste the images and player mskn file in this floatplayer folder.
Now delete the float player mskn file that is in there.
Then rename the player.mskn file you just pasted in the folder to floatplayer mskn this just saved you from repeating the steps you did in making the player file, and by doing this, you made the float player the same as the main player.
16. Now copy the floatplayer mskn file go back to the folder you were just in where you can see all the other folders for the skin and paste the floatplayer.mskn file there.
Overwriting the one that is there if any.
Now go in to the player folder and copy just the player mskn file, and paste it in the same folder you just pasted the floatplayer one in and over write any player mskn file that might be there.
Steps, 17 -19 Creating Micro players and adjusting Ini files
17. Now; go in to the different micro players and change or adjust the images on those.
You need to make 2 of them they now need to have seperate player back.bmps.
they can be the same image just one needs to be vertical, and one needs to be horizontal.
they will be the same size and after you get that made and imported in to the mskn file you then need to, make sure you adjust all the items listed in the vertical players ini file, so they show up on the player.
You now also need to copy the text bmp in to the microplayer folders and replace the one, in the microplayer mskn file.
If you are changing the color of the fonts used on the micro player.
Then copy their mskn file from inside their different folders and paste them in the main folder you posted the other player's mskn files in that you made in step one.
You now should use the type=text for the fonts in the microplayer's ini file
this allows you to adjust the font just like in the main and floating players.
18. Now, open the player ini file change the player size to match the size you changed the main bmp too and above that, you see the option of resize.
Change that to read all zero's to make it a fixed player if you are making it a non-resizeable player.
other wise make the resize code in the playerskin area of the player's ini file read 1,1,1,0
that will keep it stretch-able but seems to stop some flashing errors that happen in the skins.
Then save and close the player ini file.
19. Now repeat step 18 for the floatplayer ini file.
Steps, 20 -21 Changing No Art image and getting files in proper folders
20. Go in to the icons folder you will see the png file in there.
That is the no album art image, used when there is no album cover for the song playing.
Change that also, to what you want to show if you want to change it at all.
21. Now, you go in to the theme folder and copy that theme.mskn file and paste it in the same main folder you just pasted the other player mskn files in which is the one you made in step one.
Steps, 22 – 29, Adjusting the ini files, zipping, and testing the skin
Steps, 22 -25 Getting Ready to Test the Skin
22. You are ready for testing the skin.
23. Copy the icons folder, all the ini and mskn files, and all the images in that main folder.
24. Go in to the program folder for mm3, in there go in to the skins folder, in there make a new folder and call it test.
Go in to that test folder and paste the files for your new skin.
25. Now in the test folder open the ini file for the player.
Steps, 26 -27 Testing your skin
26. Now start up media monkey 3, go to tools, then options, then go to the skins option on the panel’s tree, and change the skin to the one called test.
You will see the buttons and the skin and the fonts all do not match or line up.
This is where you use the ini file you just opened for the player and change the location / position, and the size of the buttons and text areas one at a time.
The size needs to match the buttons here also.
After you change one or two buttons save the player ini file.
Don't close it just save it.
Now change the player to either the micro player or the float player.
Wait 5 seconds or so and restore the main player.
You will see the buttons you changed have now moved to the new positions and sizes.
Do this for all the buttons and text areas.
27. You now got them perfect then save the player ini file copy all the text in the player ini file.
Open the floatplayer ini file and select all the text in there, and paste the text you copied from the player ini file, in to the floatplayer ini file.
Then save the float player ini file.
You now saved the time and trouble of re-typing the information in to the float player file.
Save all ini's you have open.
Check out the player.
Go back and repeat any step and process you need too if you found an error that you need to fix that is only for the errors on the player images.
I would not edit and save the theme file in this new skinning engine it might mess up the theme features of the mm 2 skin, so don't fix any of the theme mskn errors unless you still have the old version of the skinning engine, then you can use it to fix the theme errors.
Steps, 28 -29 Zipping your Skin for Use and Distribution
28. When the skin is to your liking zip the files up including the icons folder.
Now go in to that zip file, and remove any thumb.db file you see that is not used by the player it is a file only your computer uses, and fills the zip file with un-needed images.
29. Close out of the zip file and rename it with the name of your skin and the three letter extension of ".msz" that will be the zipped file skin that monkey 3 uses.
Your skin is complete. Enjoy it.
Rovingcowboy / Keith hall