MISC... Tips
Adding image on the list view area of mm 3 skins
by rovingcowboy.
this is an example of how to get the images to show up in mm 3 skins. they are in need of being put on the long strip image in little images of this size it is best to use seamless images for this.
the reason is that the mm 3 skins pull the image to the right and stop when the first area used, gets that first 1/4th inch of the image to fill that area's background.
the measurement was taken by the ruler bar of the photo editor.
when the image was zoomed in on for better editing. so the image will be pulled but only so far.
then the next 1/4th inch will be used to make the background. but it is pulled very far it looks like about, 6 times the length of the 1/4th inch.
So it will get a little fuzzy but as you can see it does work.
don't just shrink the image down sideways, you also have to shrink it down from the top in order to, keep the ratio of the image looking proper, when the skin exe pulls it out.
Update
Okay this is an trick i just found i could do. it might have been in a few versions back and i might have been slow at finding it. however i found it in Beta 3.3 RC 7 5/14/2008, here is what it is.
you are able to get images in the background and have them look like images and not use the stretched way as noted above. however it is trickery again to do it. or a lot of messing around. but you start with an old mm 2.5.5 theme.mskn file. open it in mm 3's theme editor, copy the info from another mm 3 skin for the pop up object, and for the virtual tree. paste them in to the 2.5.5 theme.mskn that you opened.
now you need to add in images too. those are the infopopup.bmp and the sel.png. and you need to copy the sdb background images from the mm 2 skin and put them in your new skins folder. so they will be used when you finish your skin you are doing this trick too. this is now the some what messing around part. go to the virtual tree object set all the items there to see the same bitmaps that they are in the other mm 3 skins. now go to the 4 items in the virtual tree that deal with the now playing and the headers set those items to use the pink transparent color of the image map,, now just go on about making the rest of the theme file the normal way you would. when you view it in your testing of your skin, you should have full sdb background images that were in the mm 2 skin.
Image length for screen resolutions
by rovingcowboy.
In the command bar and other places that you can add and use images that stretch to the size of the users screen. If you use the default size you will notice on larger screens
the duel color's on those area's.
This is due to the default's image not being set large enough.
You need to when making the skin check the number in the width area for these type of area's images, and change it from the small 2 or 3 digit number to a 5 or 6 digit number.
Then also make the image stretch, for example; my skin's I make all my command bar images around 50020 wide, this allows for some one to have a screen width of that size and still get the command bar image.
The other images are status bar, and text area's and selection images that you see when you click on the playlists.
The short width is why you only see the selection color only cover a few columns in the playlist when using default sizes.
And the only way to check the size of the selection area and the text area's you add images in.
Is to test the skin and see how many columns it covers or how far the image goes when you type in the text areas.
There is also the panel image some work is done there also, but it does not need to be as wide since it is used for window panel's with fixed sizes, you need to make it big enough in both ways horizontal and vertical to fill in the window panel backgrounds, like on the "EQ" or the "Options" panels.
Image Map tips
by rovingcowboy.
1. Limit the amount of images on the image map and limit the chriscrossing of the lines on the selection of the images.
by selecting the images most likely to be drwan first by the program, when it reads the information from the map.
and put those images in the upper left hand corner to start with or the left side, and work your way to the right, putting the black or white images for the buttons focused bitmaps lastly on the right side.
this seems to help when using image maps.
2. Also it seems to beable to preform best if you add the full image for the player to the image map when making an player of a fixed size.
then put the buttons on the location you want them on the player.
you need three buttons so make sure there is enough room for them on the player map.
this will keep the oddly shapped buttons from showing any of the transparent background around the button's edges.
because it is already to show the color of the buttons location on the player's background around its edges.
3. If your doing a resizeable skin then just copy the player's image map from the long resizeable skin you like and lay your images over its images.
And don't add to the image map.
For some reason adding to image maps sometimes causes them to crash.
If you want to use more images just add them in as single images.
Skin's Color Picker Image
by rovingcowboy.
Use the below image in your skin's mskn file just to pick the color with the theme editor's color picker, and get the color's hex number to use in the theme editor.
then remove the image from your skin's mskn file so you don't send it out with your skin, and making the skin file too large with needless images.
Save this image below as an .bmp or .png file because this .jpg wont work in the theme editor.
A Tip on Skin Version Converting.
by rovingcowboy.
1. if you are converting mm 2.5 skin then you need to know that you will have to have code from another skin's mskn file, to include it in your new skin.
this code has to be copied from the object section of the already working mm 3 mskn file by opening that skins player mskn file in the theme editor.
the code you need to copy is the code for rating, for visualization, code for eject button, code for album art, code for player back ground.
Now that last one is tricky.
why do you have to copy that one, you ask. it is already in the mskn file.?
you need the frame code, with the left center right sections.
but you can not just copy the frame code that is missing something for stretching the player.
in order to copy the above sections and any others you might notice you need or want.
you open the mm 3 skins player in the theme editor, go to the object section, select the one you want to copy.
look on the button menu bar of the theme editor.
there is the copy button and the paste button.
just click the copy button.
now click on the open file button.
if it asks you to save the mskn file click NO or DON'T save.
since all you did was copy code you don't know what was changed in that mskn file so don't save it.
just open the one for your skin you are converting.
now go to its object node and select object.
then click on the paste button.
you now have that code pasted in to your mskn file you are converting.
but you need to change the name as it is now called "CopyOf.."
you also need to change the image to what you want.
and the images size's to what you want.
do that for all the codes you need and save your converted player mskn file.
now you can just work on it like you would the normal mm 3 player mskn files.
2. now you know all that then you need to know that you also have to copy, the code for each object out of the mm 3 skin's player ini file.
and post it in to the player ini file of the skin you are converting.
3. you will also need to remember to add in the need images to your converted skin's players mskn file.
4. now for the buttons that you notice are not working if you have already saved it and are testing it.
you need to add one black image in to the converted players mskn file.
now in that mskn file you need to go to every button listed in there that is to be click-able.
select one button and start with doing this, on the bitmap used for the focused state of that button.
you need to change that to use the black image you added or already had in the mskn file.
make sure the size of the black image used is the same size as the button.
now go to the next button and repeat the changing of the focused images for it and all the other buttons.
now save and close and retest your converted skin. all the buttons should work now.
Button Image control tip.
by rovingcowboy.
in some cases on v.3 mm skins you might want to place a player control button in a location that is in keeping with the design of the skin's image,
example.. say the image is a building and you want the door to be the button, but you also want the song seek bar to run in front of the button.
that is the wants but it is not going to work because the button is now covered by the seek bar, so every time you click the button you are clicking the seek bar and moving the song back to that point.
like picking up the record players needle arm and moving it to the start of the record again.
so you have to have the button on top of the seek bar. that is done by moving the section code for the button up in the players ini file, until it is above the seek bars code in the monkeys ini file.
in short the ini file codes are drawn in order of top down, so anything on top will be drawn first just as you typed them in the file and moved down to the next one.
that will of course make the seek bar thumb image go behind the button and be un-viewable or un-usable while the song is playing until it is out from behind the button.
but that works, i have done that on my hillbilly Rock Diner skin.
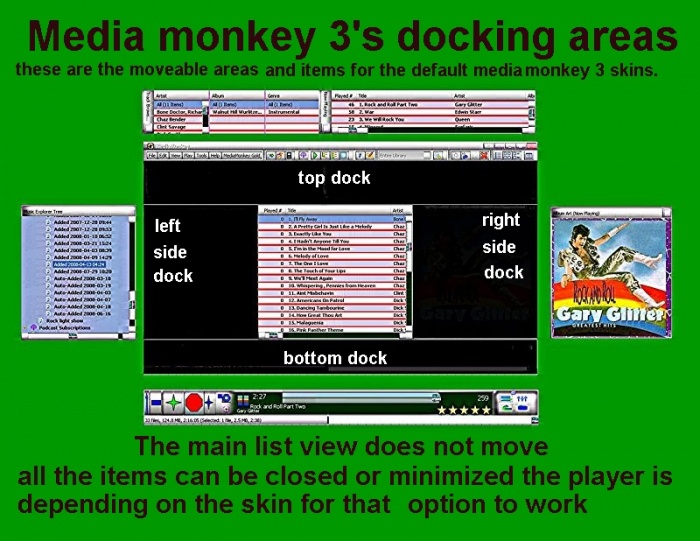
Dock area image map
by rovingcowboy
This was made to help new media monkey users understand what parts of
the mediamonkey 3.0.3 skin can be moved and where.
of course the main list view can be resized which will make it appear to move,
and the tool bars can be viewed or customized and moved on the tool bar area.